Diseño a la velocidad de la luz. El caso Kuorum


Kuorum es una plataforma que ofrece un sistema de votación certificado para ayudar a las organizaciones a tomar decisiones colectivas. Conocían nuestro trabajo y se acercaron a Paisanos para rediseñar su web con una fecha límite muy próxima: en un mes se lanzaba una campaña de marketing anunciando el rebranding y el sitio tenía que reflejar la nueva identidad.
En esta nota te cuento los detalles de cómo hicimos para trabajar en tiempo récord ⏳
Kourum llegó a nosotros, comercialmente, como un proyecto que implicaba el re diseño de una landing page. Como ya había estado operativa hace bastante tiempo, al inicio nos volcamos de lleno a realizar entrevistas a los stakeholders para conocer más sobre el producto, ponernos en sintonía, entender en profundidad los requerimientos, a qué prestar la atención, a qué no. Y también conocer todo lo que sabían sobre sus clientes.
De esa primera instancia surgió el mayor desafío del proyecto: nos dimos cuenta de que lo que siempre se habló y entendió*,* al menos internamente, como el diseño de una landing page, en verdad debía entenderse como el diseño de un sitio web completo, compuesto por casi 40 páginas. ¿Por qué tantas? Kuorum es un servicio que apunta a un público muy diverso que va desde profesores, abogados, miembros de institutos de aprendizaje, empresas, instituciones deportivas, etc. Un montón. Y, para cada uno de esos perfiles, tenían distintas páginas.
Esto hacía que se nos amplifique el proyecto cuarenta veces más de lo que habíamos pensado, pero el tiempo era el mismo: un mes y medio.
Entonces el trailer de esta historia empezaba así:
¿Podrán hacerlo?

Entonces hicimos lo que todo grupo de protagonistas de una película de suspenso haría: meternos solos en un callejón en medio de la noche y re dirigir la estrategia de trabajo. Si no, no íbamos a poder cumplir.
En Paisanos trabajamos de manera muy artesanal, desde el diseño nos gusta que la identidad del producto sea rápidamente identificable pero que también sea amable, algo capaz de ser amado, que les encante a los usuarios. Por eso desde lo más chico, como puede ser un componente, trabajamos de manera customizada.
Pero en este caso era realmente imposible llegar a la fecha con ese abordaje. Así que el primer paso fue juntamos los cuatro paisanos implicados en esta aventura (el product owner, un programador no-code, una diseñadora UI y yo que me auto percibo UX) para decidir cómo lo íbamos a hacer, porque llegar íbamos a llegar. Somos los que aparecen primero en los títulos de la película, nos tiene que ir bien.
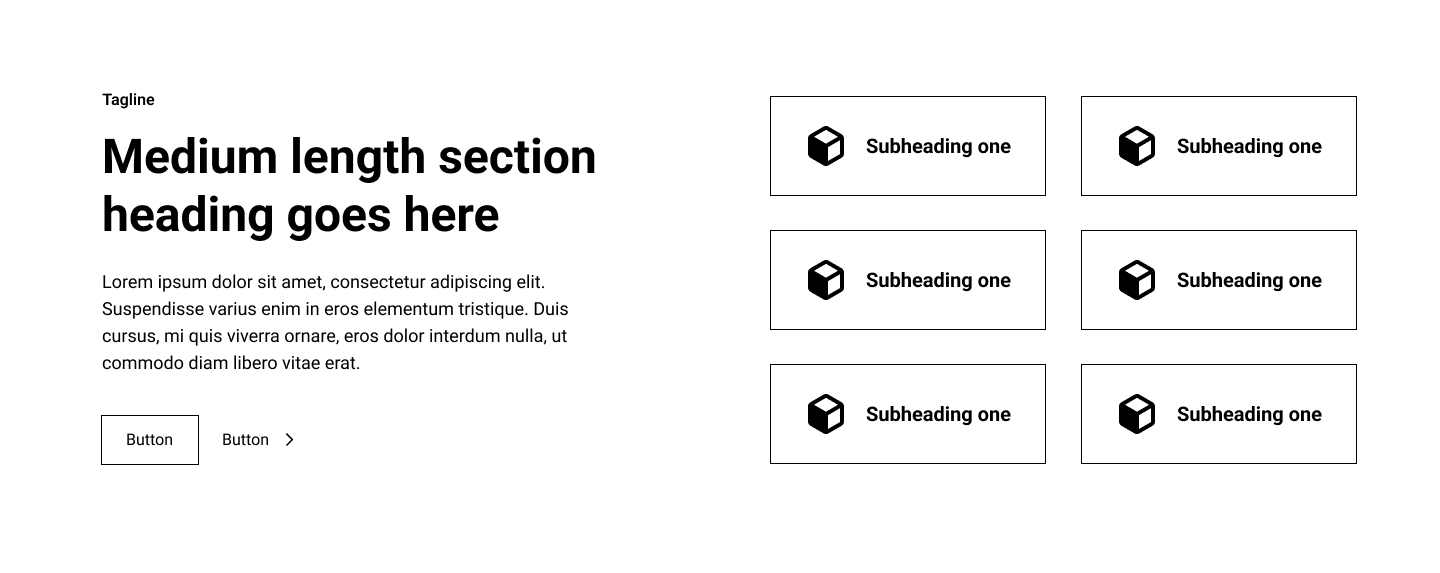
Una de las primeras definiciones que tomamos fue diseñar los elementos de forma modular para que después puedan ser aplicados en distintas páginas con reversiones, pero manteniendo un mismo estilo.
💡 Un diseño modular significa crear la identidad a partir del uso de distintos bloques de contenido, y sus respectivas estructuras. Esos mismos módulos se van combinando de distintas formas, permitiéndonos que cada página cuente con su propia estructura, pero sin encararlas, pensarlas y diseñarlas una a la vez, de forma “custom”.Lo q nos permite esta técnica es ir armando páginas como si fuesen “Legos”, ejemplo:
%20CLIENTES.png)
%20PREMIOS.png)
Una vez definida esta primera estrategia, era momento de definir una segunda en pos de agilizar tiempos. El cliente ya contaba con algunos wireframes y bocetos de cómo esperaba que se presente el contenido en su página pero, a su vez como profesionales también sentíamos que podíamos ahondar un poco en ellos, revisarlos en profundidad, generar más propuestas, etc. Pero todo esto llevaría más tiempo.Es así que nos acercamos al cliente con dos caminos posibles, en pos de volcarnos por la que creamos más acorde.
Teníamos dos posibilidades:

Con esa info nos reunimos con el equipo de Kuorum y evaluamos la decisión en conjunto, tratando de cubrir todos los detalles posibles. Entre ambas partes consensuamos que su documentación era sólida y podíamos ir por la primera opción, por lo que casi inmediatamente había que empezar a avanzar ya que, por más diseño modular, el trabajo era enorme.
No sabíamos si íbamos a poder completar todas las páginas en ese tiempo por lo que nos comprometimos a entregar las principales y trabajar lo más rápido que pudiéramos para llegar a la mayor cantidad de las secundarias en el plazo indicado.
Sin ninguna duda el desafío más importante estaba a nivel diseño. Más allá del trabajo en bloques, había que seguir acomodando en otros lugares para aprovechar el tiempo lo máximo posible. Así continué ajustando a partir de los wireframes. Sabiendo que contábamos con bocetos del cliente, nos apoyamos en estos para empezar a trabajar.Ya no hacía falta plantear primeras estructuras, o diseños, para bajar las ideas. Lo que restaba era emprolijarlas, darle esa identidad de wireframe UX y llevarlo a un estado neutral -con lorem ipsum- para que desde UI puedan potenciarlo visualmente, y en un futuro aplicarlo de cuántas formas nos imaginemos.
Para acelerar este proceso nos “auto-boosteamos” con templates de bibliotecas de diseño que nos ofrecían algunos módulos muy similares a los planteados por los boceto del cliente. Así fue que en cuestión de muy poco tiempo, y con cambios muy ligeros, pasamos de contar con unos primeros bocetos, a unos wireframes UX acordes para empezar a trabajar en alta.



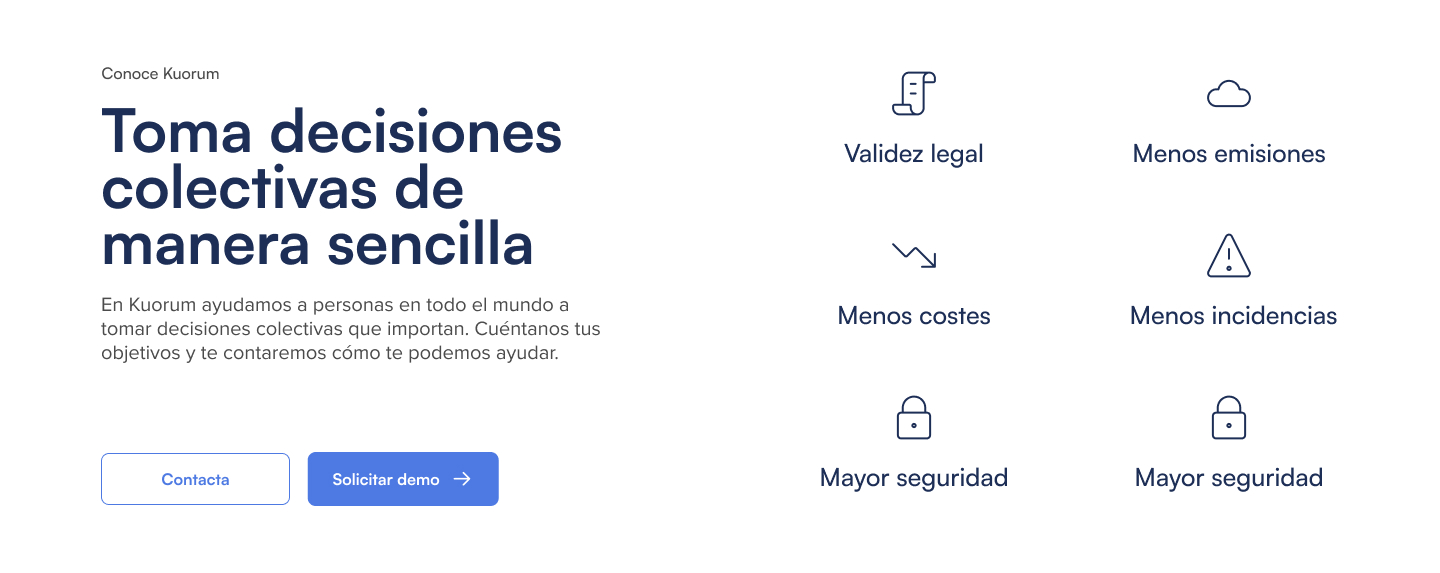
Aplicando la estrategia que sumaba el diseño modular, los bocetos del cliente y el uso de templates ajustados, llegamos perfecto con los tiempos. No solo eso, sino que entregamos más de lo que acordamos que íbamos a poder hacer, sin sacrificar ni un pixel de calidad 💅
Como esos finales hollywoodenses que te hacen creer que todo es posible y que deberías haber pedido el balde más grande de pochoclos, salió todo increíble. Cliente y Paisanos chochos.
Si querés saber más sobre el caso de estudio, te lo comparto acá.
Y no te pierdas el resultado final: conocé Kuorum.